Prototyping 101 for product managers


Prototyping basics for PMs
What are wireframes and why do you need them?
They say a picture is worth a thousand words. Wireframes are a great tool for getting your thoughts across and making changes as discussions progress. Just looking at the layout of a screen forces you to think through a lot of factors that may not have come out while writing down a requirements document. For example: Will the screen require pagination? What are the primary and secondary actions the user will take? Etc. This causes one to go back to the respective stakeholders to get more clarity or describe the requirements in more detail. Therefore, a product manager must spend time wireframing.
Wireframes also force stakeholders to just focus on the structural elements and not be hung up on the downstream details. It helps detect problems early and identify constraints so everyone can converge on the direction and visual hierarchy early when it is relatively easy to make changes. Prototypes also come in quite handy to test usability.
When should you start creating wireframes?
At the start of the execution phase after writing the PRD, the first step is to create the user flow. You need a clear understanding of how many screens you need and the respective interactions. You can create the user flow on Figma. This also provides a repository of how the execution progressed from ideation to user flow to wireframes and then to final designs.
Let’s discuss a step-by-step guide:
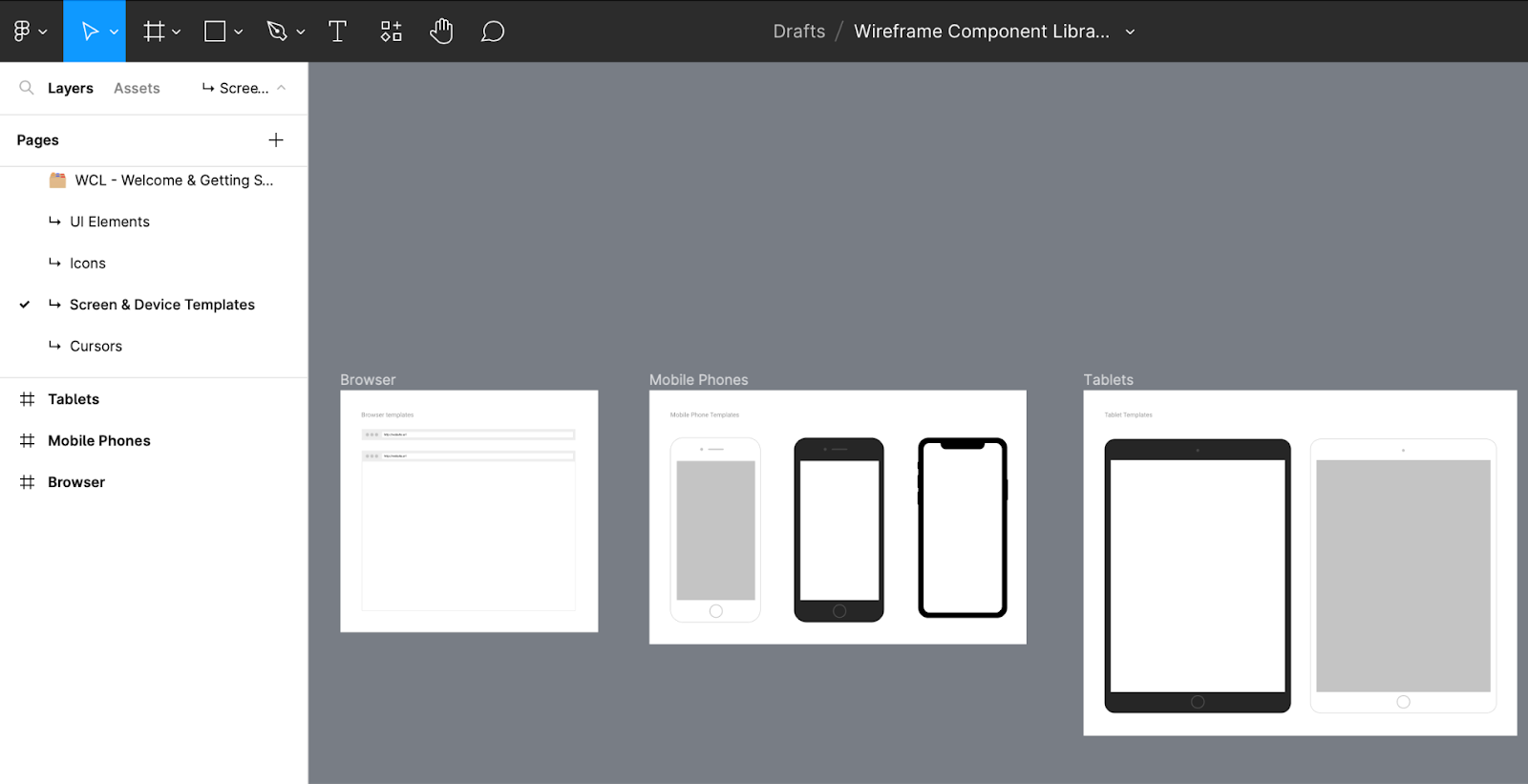
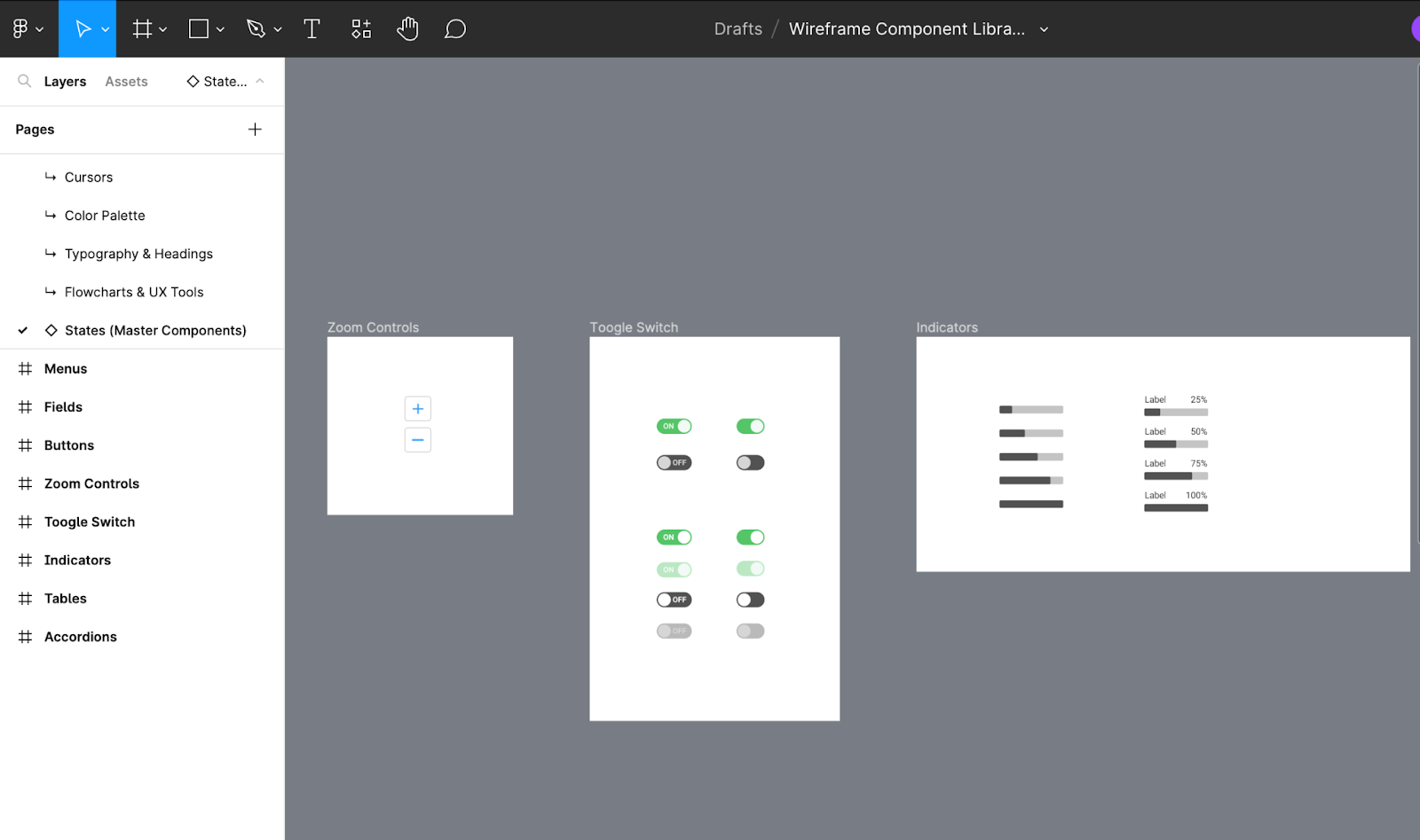
- Add Wireframe Component Library to your Figma application. Once added you will be able to see the WCL folder available to you. Each file has different components that you can simply copy, paste and customize.

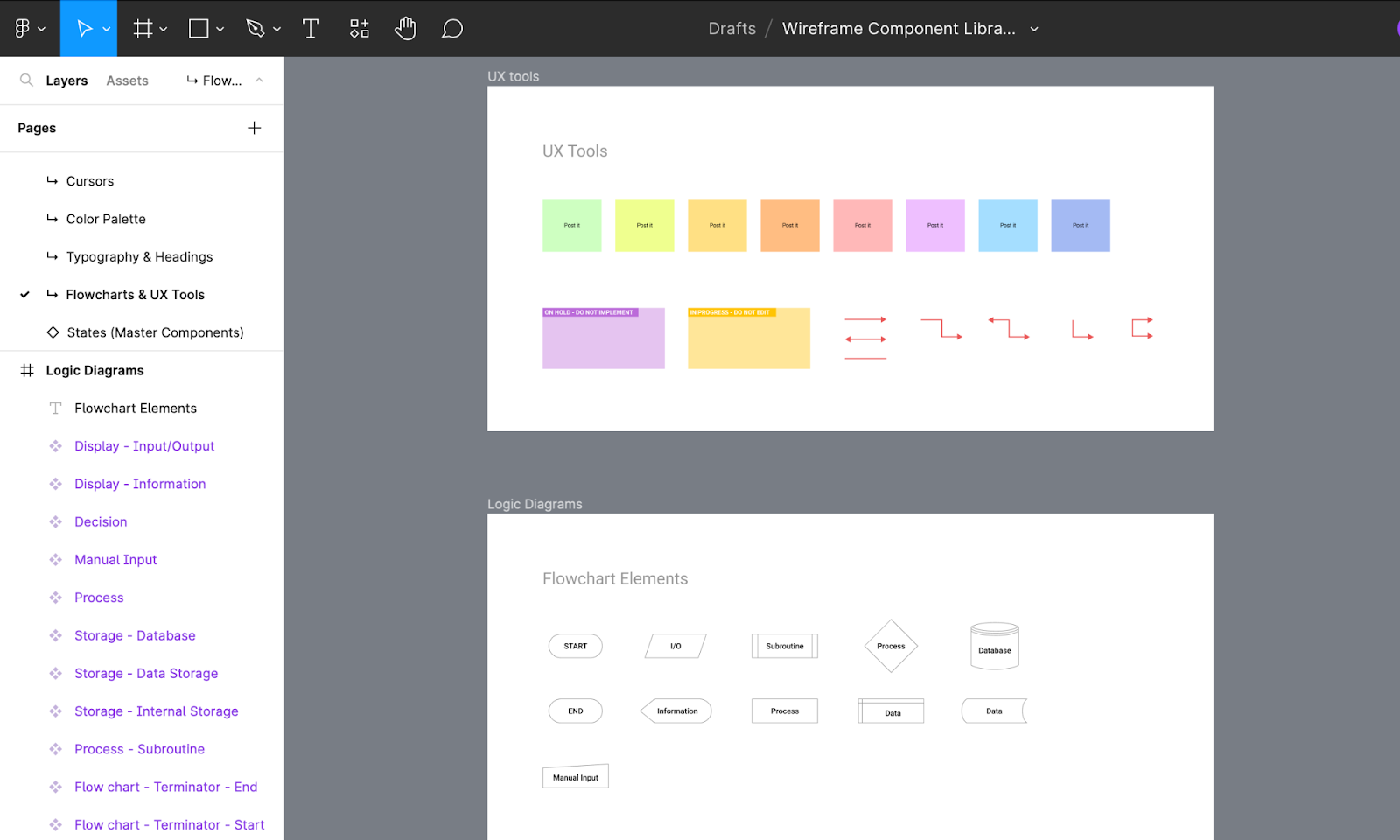
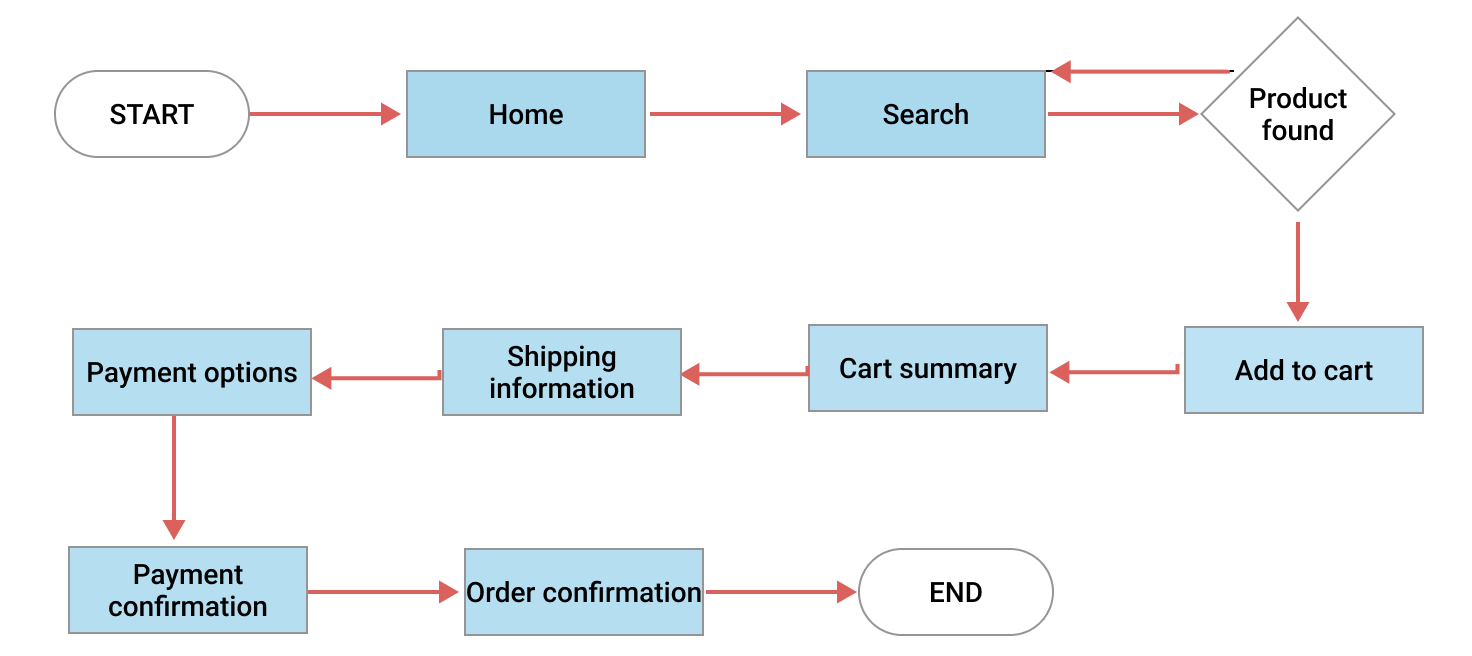
- To start building the user flow, you can use the Flowcharts and UX tools file and use the components to create a flowchart like I have below for a sample checkout experience.


Once you have the user flow, you need to pick out the core screens of the experience and start building your wireframes. It is highly important that you annotate the wireframes to create context and deliver ideas.

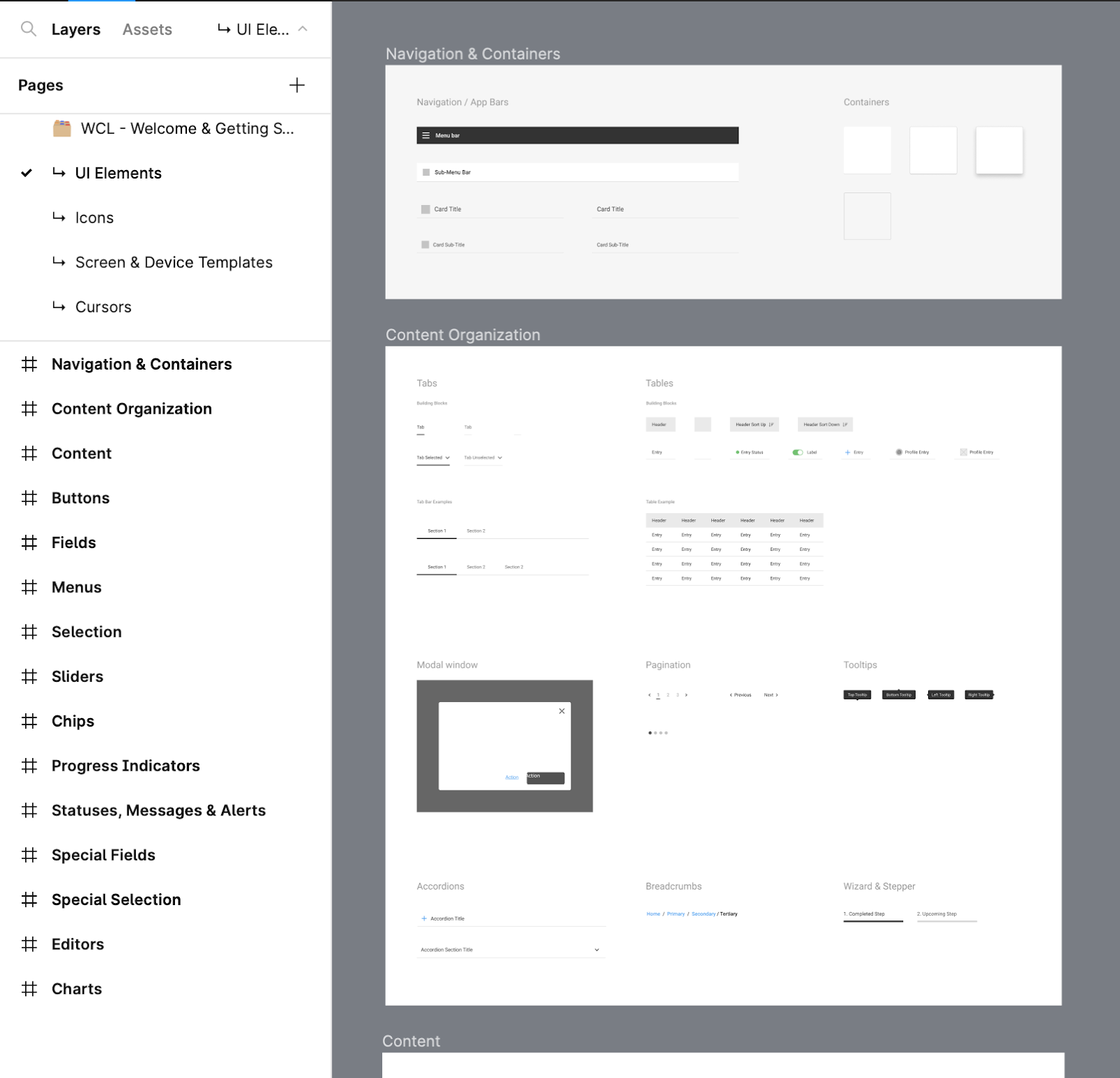
The UI elements provide you with a wide range of components like search, filter, pagination sliders, menu bars etc. You can go through each section and figure out which component works best for your use case. There are color palettes available though for wireframes you should stick to gray white and black. There are different types of heading and text styles available as well. It goes to being as comprehensive as providing states, toggle on and off or progress fills etc. Figma is truly a beautiful tool that understands user needs at its best.


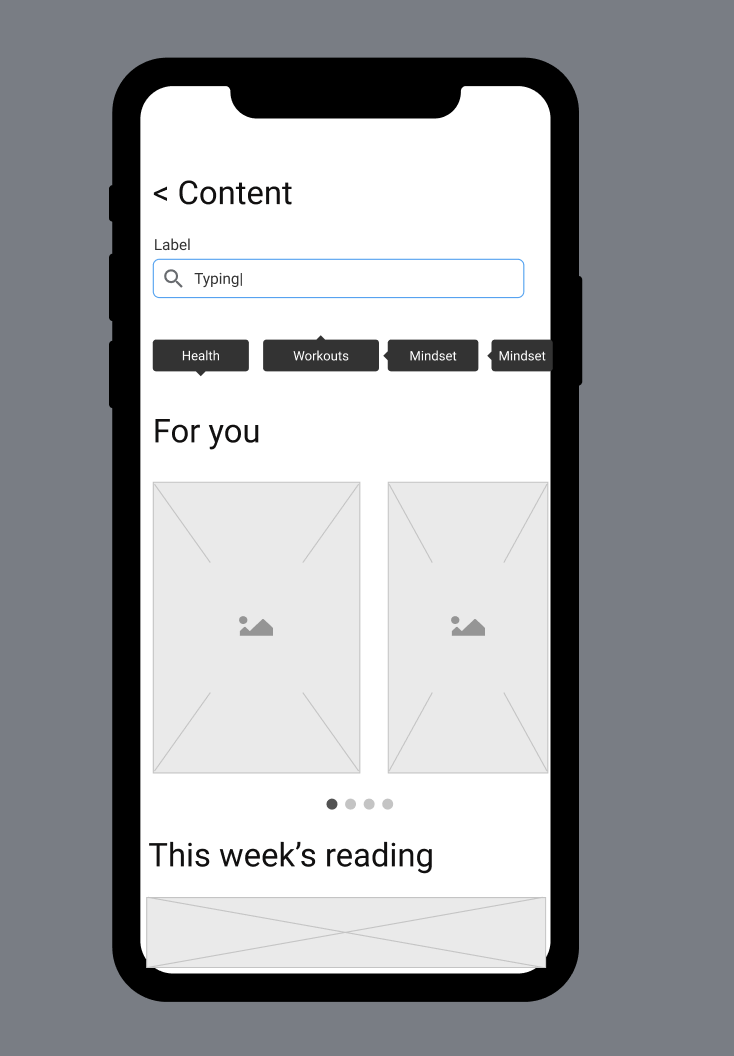
This is a content page I created in 10 minutes to communicate my thoughts to my designer using all the tools mentioned above.
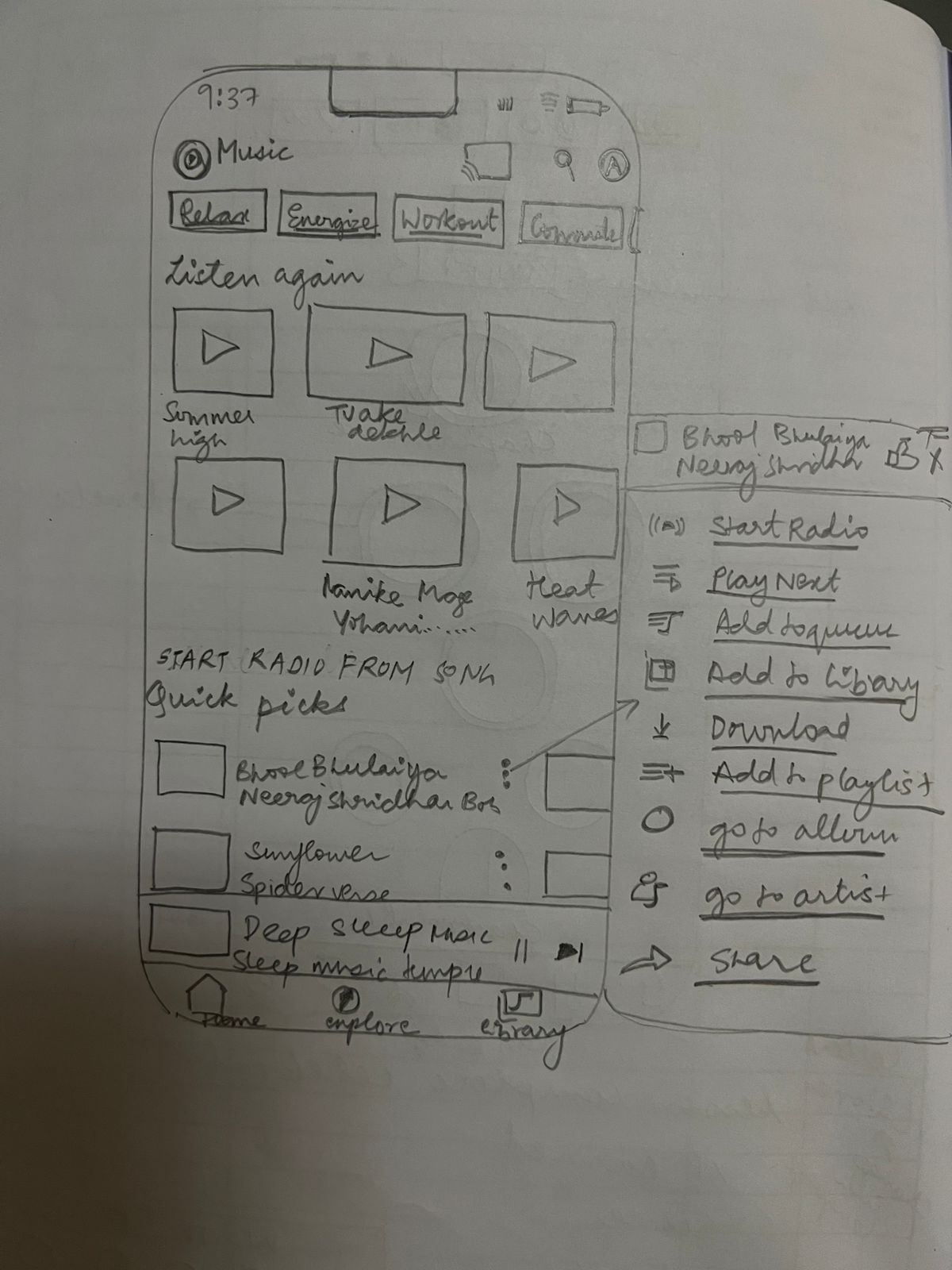
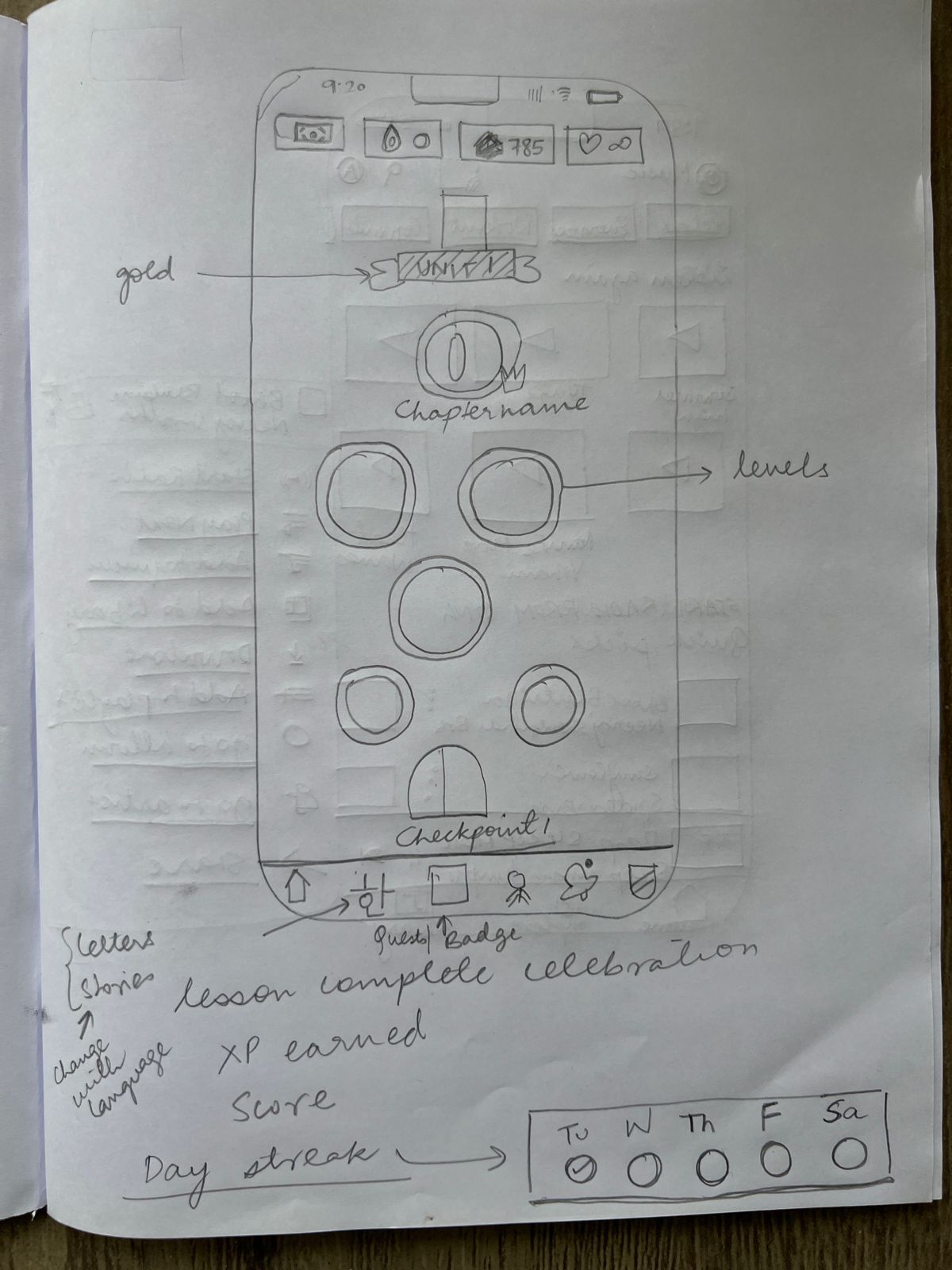
PS: You don’t have to be fancy always. Pen and paper are also not too bad. I have also used Balsamiq, Sketch and Mockflow in the past.


Try out the Wireframe component library now and let me know in the comments which other tools do you use?

















